jenkins - pipe line input, modal(2)

지난 포스팅에서는 jenkins pipeline에서 제공하는 hello world 예제를 통해
pipeline을 작성 기초를 실습해 보았습니다.
이번 시간에는 조금더 심화된 내용으로 접근에 보겠습니다.
pipeline은 groovy 문법으로 된 Declarative 코드를 사용하여 작성할 수 있습니다.
지난번 포스팅에 이어서 작성한 pipeline을 수정하면서 진행하겠습니다.
아직 pipeline을 만들지 않았다면 지난 포스팅을 참고해주세요.
jenkins - pipe line 사용하기 기본(1)
이번 포스팅에서 해볼 작업은 다음과 같습니다.
1. stage 추가
2. input 키워드로 modal 띄워서 문자열 입력받기
pipeline {
agent any
stages {
stage('Hello') {
steps {
echo 'Hello World'
}
}
}
}
지난번엔 jenkins에서 제공하는 hello world 예제를 통해 작성해보았습니다.
지난번 코드를 다시 한번 보면 위와 같습니다.
위의 코드를 실행하면 stage가 하나가 생겨서 jenkins 콘솔에 build가 완료되었을 때 하나의 블록이 생깁니다.
1. stage 추가
간단하게 첫번째로 stage를 추가해 보겠습니다.
pipeline {
agent any
stages {
stage('Hello') {
steps {
echo 'First Stage'
}
}
stage('World') {
steps {
echo 'Second Stage'
}
}
}
}
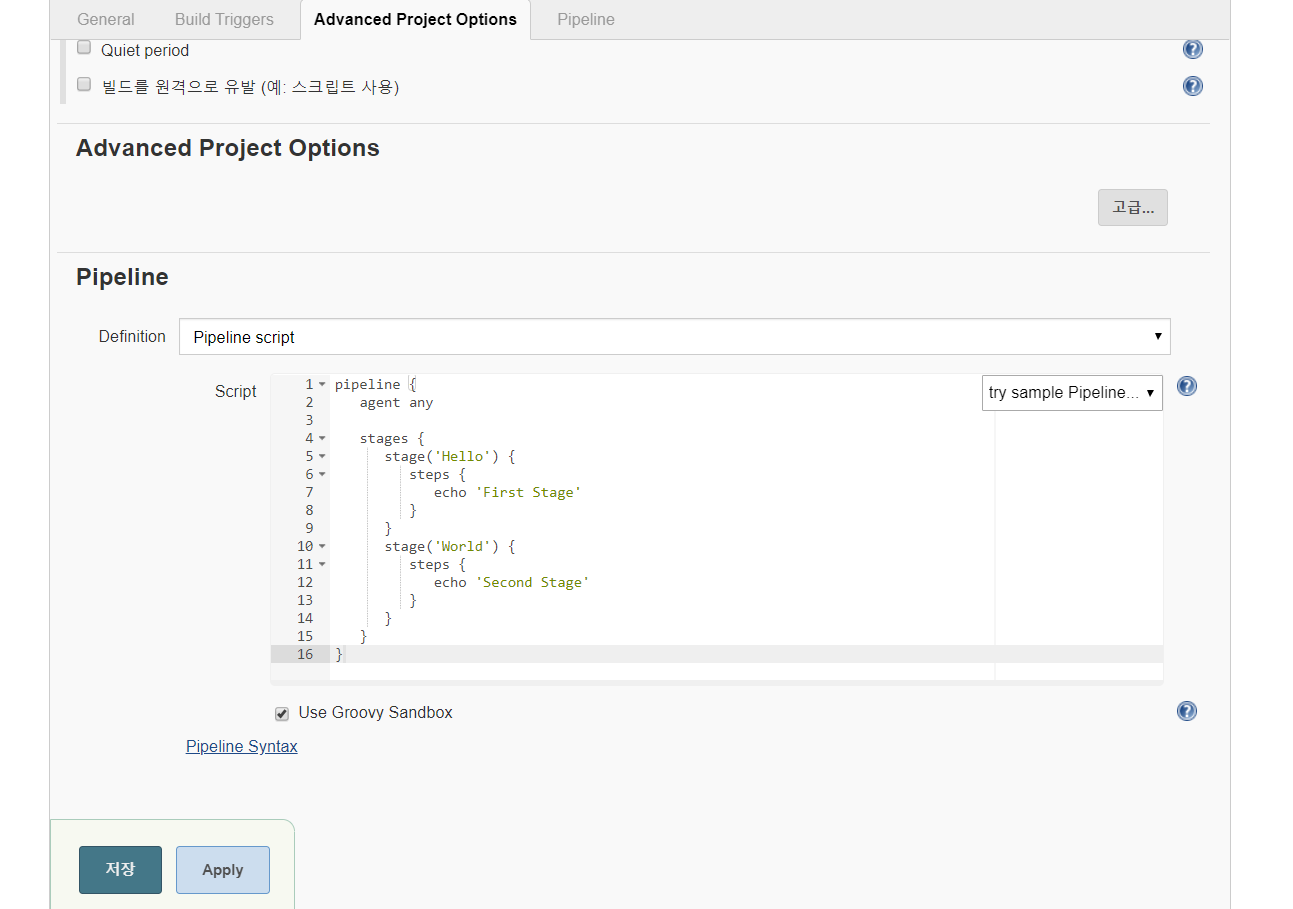
코드를 위와같이 변경한 후에 "저장" 버튼을 누릅니다.

그러면 위와 같이 아무것도 변하지 않는 것이 정상입니다.
여기서 왼쪽 상단에 "Build Now" 버튼을 클릭합니다.

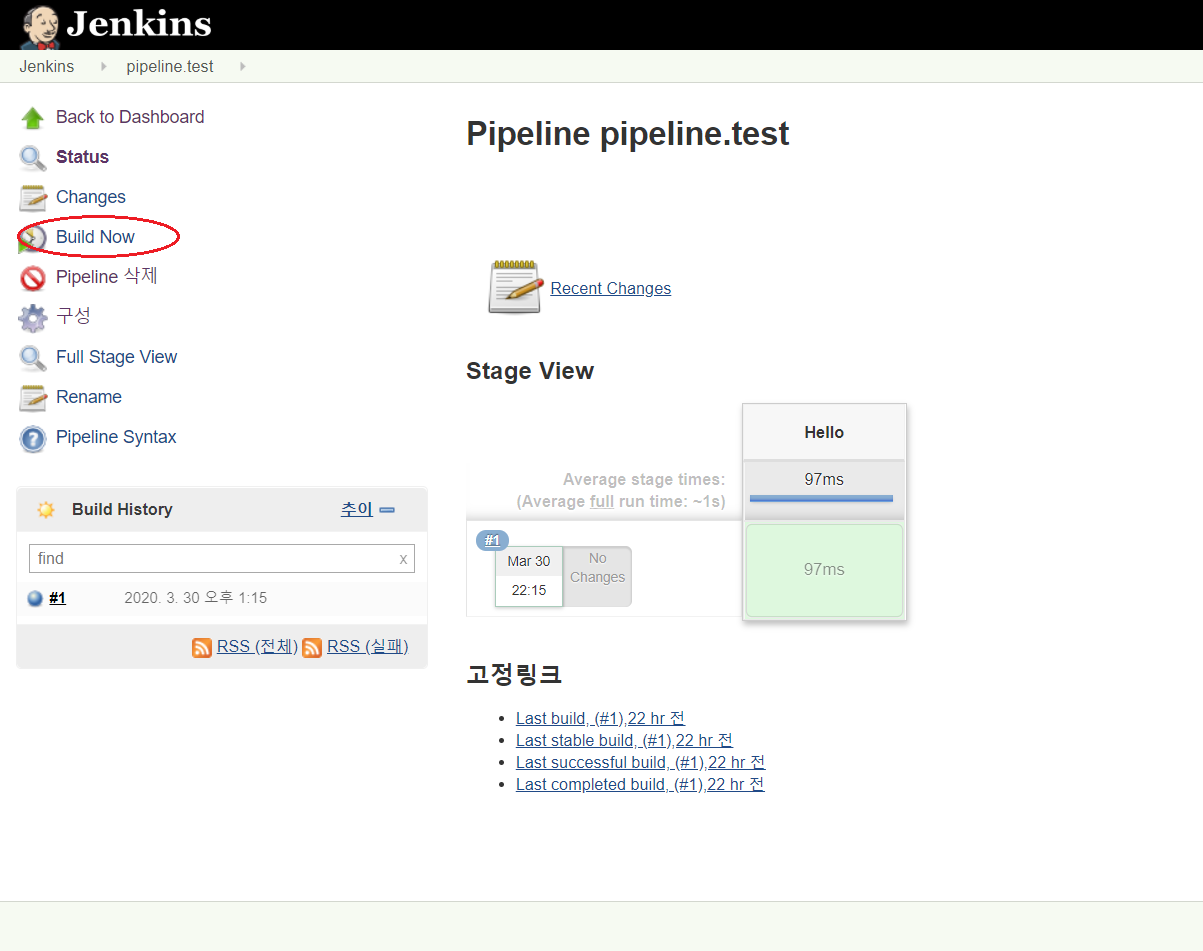
Build가 정상적으로 완료되었다면 다음과 같은 화면이 될 것입니다.
중앙 부분에 Stage View에서는 새로 작성한 stage인 World가 추가 될 것이고
왼쪽에는 #2라는 두번째 build가 파란 공으로 보입니다.
이렇게 각각 stage를 단계별로 나누어서 구성할 수 있습니다.
build의 로그는 저번 포스팅에서와 같이 "#2 -> Console Output"으로 들어가면 확인할 수 있습니다.

정상적으로 완료 되었다면 위와 같이 stage 별로 찍어놓은 "First Stage", "Second Stage"가 보입니다.
2. input 키워드로 modal 띄워서 문자열 입력받기
이번에는 stage 단계에서 input modal을 띄워서 문자열을 받고
입력받은 문자열을 출력해보는 작업을 해보겠습니다.
pipeline {
agent any
stages {
stage('Hello') {
steps {
echo 'First Stage'
}
}
stage('World') {
input {
message "Should we continue?"
ok "Yes, we should."
parameters {
string(name: 'PERSON', defaultValue: 'Mr Jenkins', description: 'Who should I say hello to?')
}
}
steps {
echo "Hello, ${PERSON}, nice to meet you."
}
}
}
}
두번째 stage인 "World"를 변경합니다.
1. message: modal이 뜰 때 뜨는 메시지입니다.
2. ok: 다음으로 진행할때 누르는 버튼에 뜨게되는 메시지입니다.
3. parameters:
- string: 입력창을 일반 문자열로 받겠다는 것입니다.
- name: 입력되는 문자열을 저장할 변수명입니다.
- defualtValue: 입력되는 문자열이 없을 때 세팅되는 기본 값입니다.
- description: 설명입니다.
이렇게 modal을 통해서 받아지는 문자열은 "PERSON"이라는 변수에 저장되고
밑에서 steps > echo 에서 ${PERSON}으로 출력되게 됩니다.
"저장"을 하고 pipeline 창에서 "Build Now"를 클릭합니다.

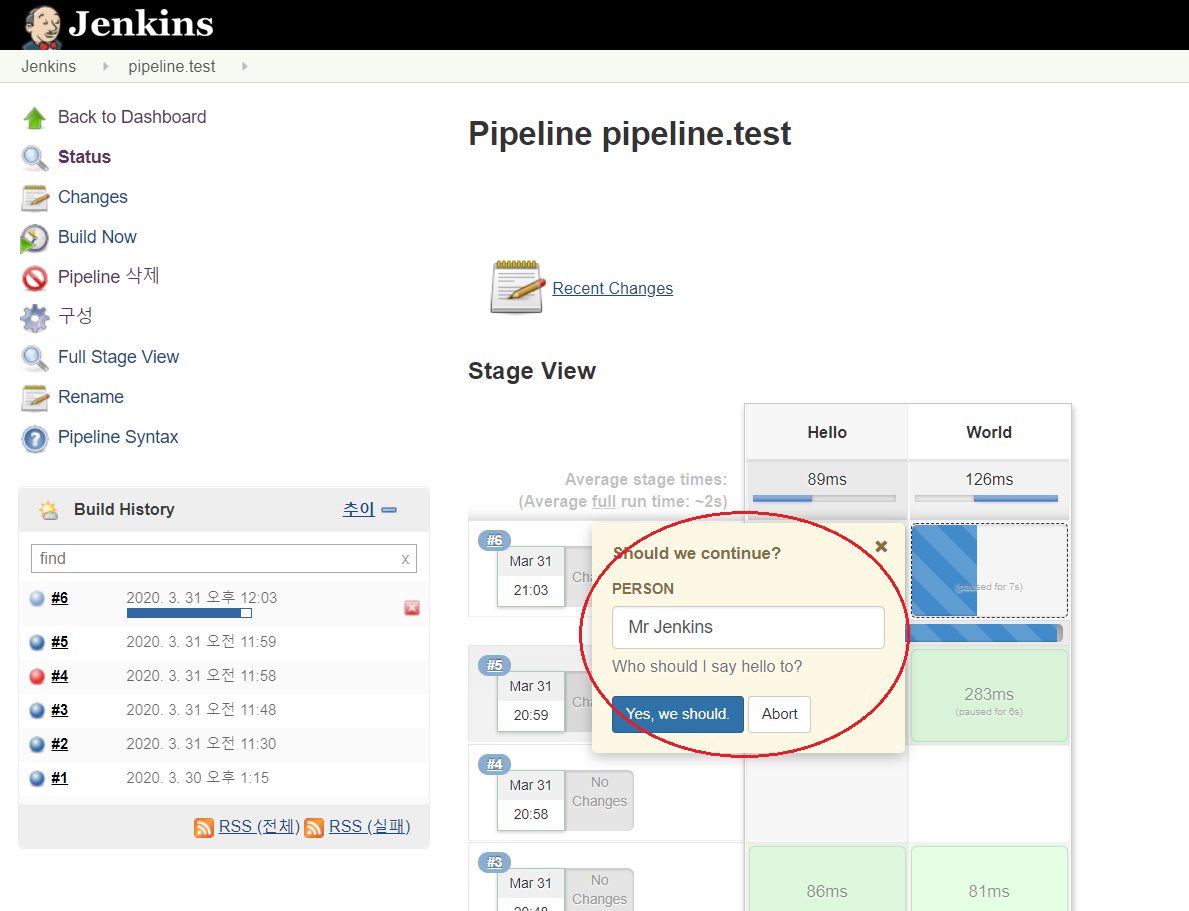
build가 되는 과정에서 두번째 stage가 진행되는 도중에 modal이 뜨게 됩니다.
입력 창안에 defaultValue 값이 들어가 있고
ok에 들어간 문자열이 modal 왼쪽 하단에 버튼에 노출 됩니다.
이 버튼을 클릭하면 "ok"를 하게 됩니다.
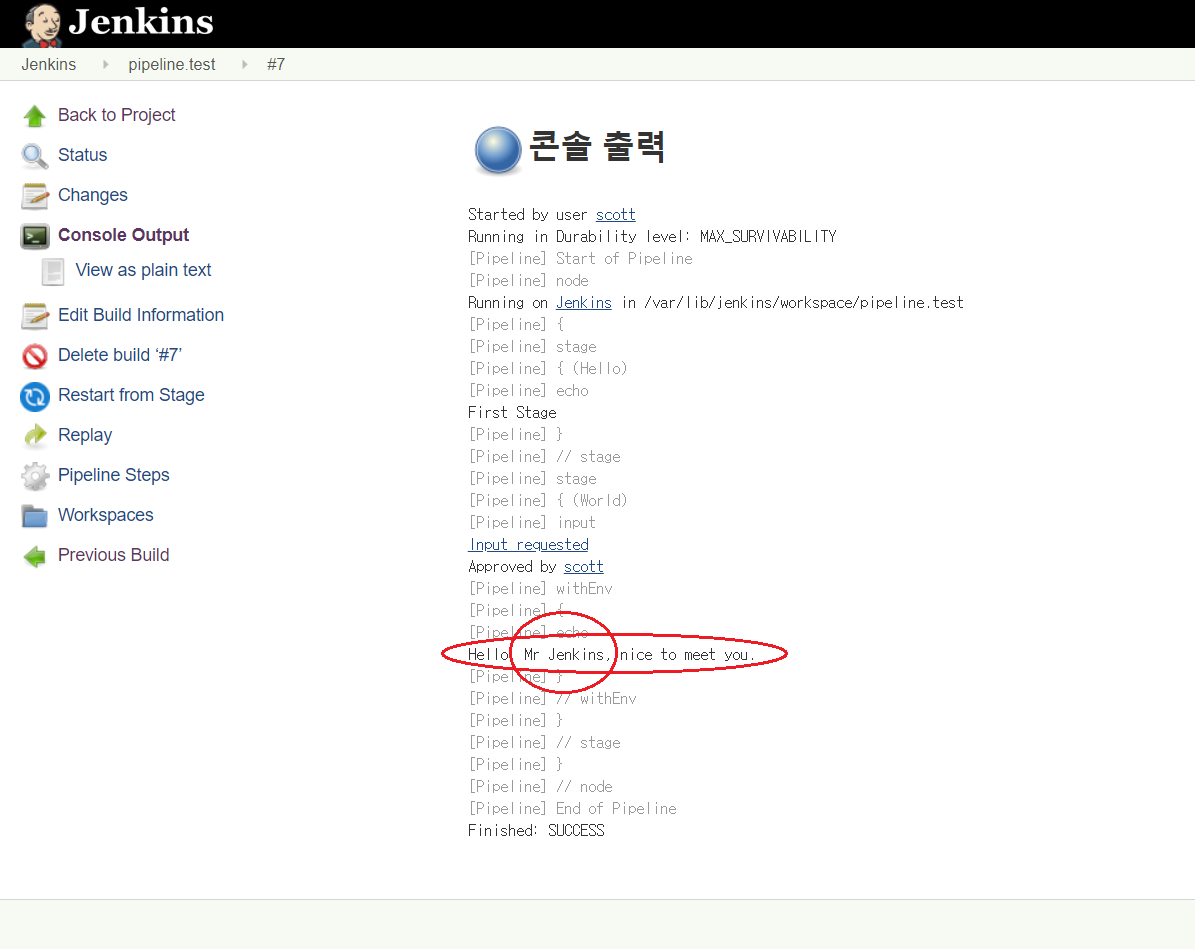
이렇게 build가 완료되고 Console output을 확인해봅니다.

그러면 위와같이 defaultValue가 변수를 통해서 echo로 출력했던 문장에 들어가
완벽한 문장이 출력되게 됩니다.
다음 포스팅에서는 기존에 작성했던 job을 활용해서 좀 더 활용도 높은 pipeline을
작성해보겠습니다.