jenkins - 배포 자동화 하기 - bitbucket과 연동(2)

이번에는 bitbucket과 연동하여 소스코드를 자동으로 배포하는 방법을 알아보겠습니다.
1. ec2에 접속하여 jenkins를 설치한다.
2. 웹으로 jenkins에 접속한다.
3. bitbucket에서 webhook 설정을 한다.
4. jenkins에서 bitbucket 정보를 넣어준다.
5. jenkins에서 소스코드를 받은 후에 실행할 스크립트를 넣어준다.
이번에 알아볼 단계는 3,4,5번 입니다.
젠킨스가 돌아가고 있는 상태로 bitbucket을 사용하고 있는 분들은 본인의 소스 repository에 접근합니다.
bitbucket webhook 설정

회사 repository이기 때문에 중요한 부분들은 가렸습니다.
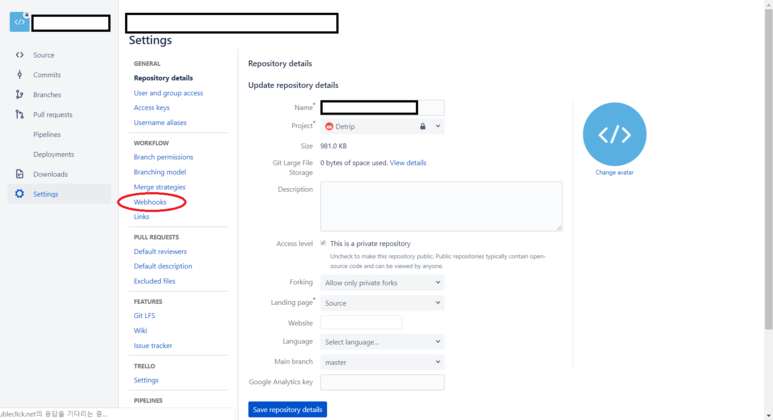
빨간색 원으로 표시한 부분(settings)에 들어갑니다.

setting에서 빨간색 원으로 표시된 webhooks에 들어갑니다.

Add webhook에 들어갑니다.

webhook을 설정하는 화면에 들어가서 빨간색 원으로 표시해 놓은 첫번째
title을 입력하고
- 본인이 원하는 이름
url을 입력하고
- http://{jenkins가 설치되어있는 서버 ip}:8080/bitbucket-webhook/
save 버튼을 클릭합니다.
여기까지하면 bitbucket 설정을 마쳤습니다.
이제부터는 jenkins에 접속하여 설정을 하겠습니다.

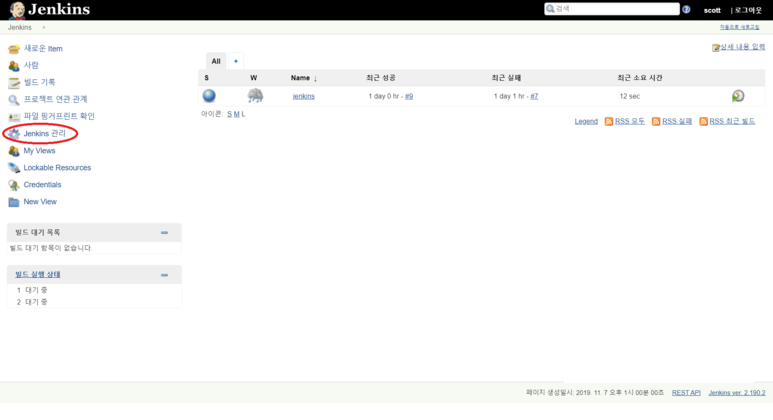
로그인을 하면 다음과 같은 화면을 볼 수 있습니다.
일단 bitbucket 플러그인을 설치해야하기 때문에 jenkins 관리로 들어갑니다.

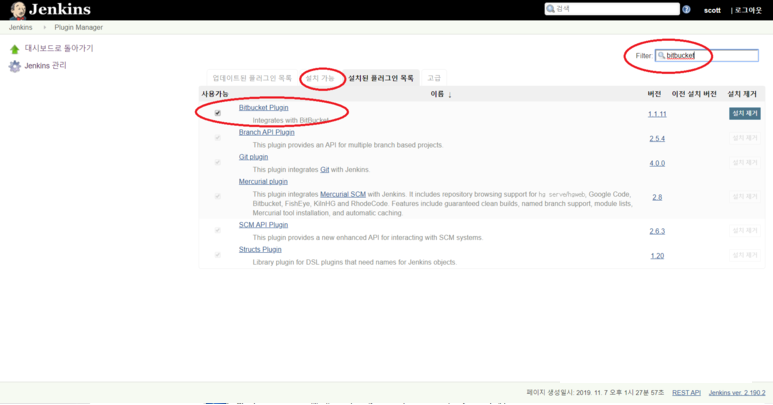
플러그인 관리로 들어갑니다.

(저는 이미 설치를 했기 때문에 화면이 다를 수 있습니다.)
설치 가능 탭으로 들어가서
우측상단에 filter에 bitbucket을 검색하면 나오는
bitbucket plugin을 설치합니다.
설치를 하고 나면 dashboard로 돌아갑니다.

새로운 item으로 들어갑니다.

이름을 설정하고 빨간 원으로 표시한 freestyle project를 선택하여 하단에 ok 버튼을 누릅니다.

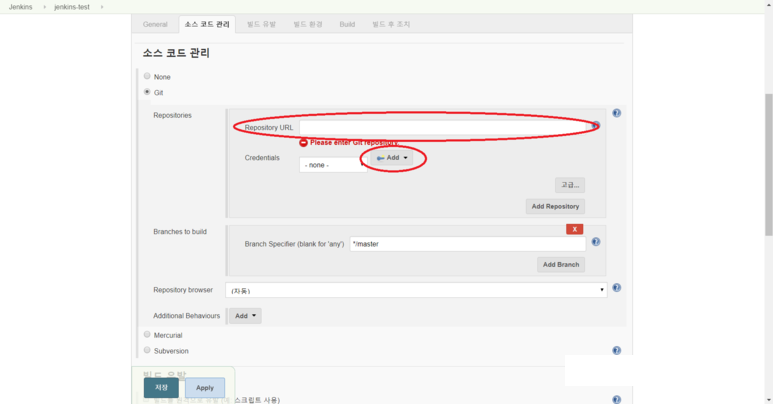
이번 페이지에서 세가지만 설정을 해주면 완성입니다.
일단 첫번째 Repository URL에 본인의 repository url 주소를 적어줍니다. (clone 할 때 사용하는 주소)
그리고 밑에 Add버튼을 클릭합니다.

bitbucket의 username과 password를 입력하고 add 버튼을 누릅니다.

하단으로 내려가서 빌드유발 부분에 Build when change in pushed in bitbucket 항목에 체크합니다.

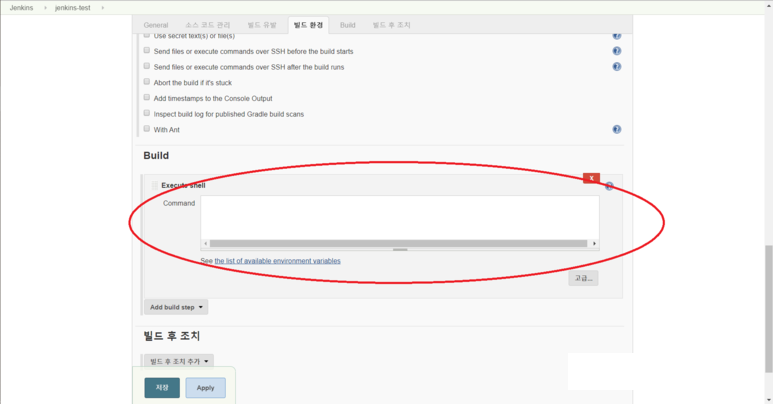
마지막으로 Build 부분에 Execute shell을 선택하면

다음과 같은 화면이 뜨는데 빨간색 원안에 실행할 shell 스크립트를 작성합니다.
스크립트가 실행되는 경로는 /var/lib/jenkins/{프로젝트이름}/
에서 실행이 됩니다. 저는 docker로 실행을 하기 때문에 미리 작성해 놓은 shell script를 실행하는 script를 작성해서 docker를 실행하였습니다.
정말 알면 1분만에 할 수 있는 작업들인데 잘 모르기 때문에 이틀정도 삽질을 했습니다. ㅜㅜ
제가 한 작업은 간단하게 소스코드를 local pc에서 개발을 한 후 push를 하면 bitbucket webhook을 jenkins에서 변화를 감지하고 알아서 소스코드를 checkout하는 방식입니다. 이 후에 정말 간단한
shell script를 실행하여 소스를 배포하는 작업이었습니다.
저는 api 서버가 자바도 아니고 nodejs이고 docker로 container방식으로 돌리기 때문에 간단했지만
자바로 만든 웹서버나 다른 방식으로 배포를 한다면 조금 더 복잡해 질 수 있다고 생각합니다.
앞으로 이어나갈 글은 pipeline을 작성하여 소스코드 pull, 간단한 test, 배포 순서를 단계별로 성공실패를 모니터링하고 단계를 설정하는 방법을 공부하여 올려보겠습니다.